Study With
Responsive Web App
Flat Design Experiment
Objective
Design a responsive web app that connects students online and facilitates peer to peer learning, support and motivation.
Context
The project came to life during my Career Foundry UI Course and it lasted 2 months to complete. I worked as a UX/UI designer under the guidance of my super duper mentor: Pia Klancar.
The aim was to build a responsive web app that will allow students to connect with others in their field to discuss topics, share insights, receive peer feedback on assignments and even find others willing to collaborate on projects.
My role: Information architecture, wireframes, visual design, interaction design.
Research was already done and I was provided with a brief, persona, user stories and feature requirements showed below.
Feature Requirements
- Personal profile including image, specialisation, interests, location, favourite articles/books;
- Search feature (search by name, subject, location);
- Contacts / friends list;
- News / updates reel;
- Private / direct messages feature;
- Social features: following, posting (including file upload for PDFs and docs, presentations, images, videos, links) sharing, like, commenting;
- Notifications feature.
Style Requirements:
- Friendly, welcoming, reassuring;
- Green.
" Having a network of fellow students is the best way to stay motivated while studying."
" Sharing and reviewing resources and assignments on your subject will give you an enhanced perspective on what you are studying."
Getting started
Laying the structure.
User flows and wireframes helped me architect a configuration that incentives students' bondage and communication. Subject materials/knowledge had to be easy to upload, easy to gather from the endless pool of online sources, easy to share and debate upon.
Looking behind the features requirements, for a pleasant experience, we want to provide users with the option to quickly gather and organise their study materials, invite colleagues to work on projects and enjoy modern and comfortable ways of communication between two or more.
Visual Exploration
Setting the mood.
Creating 2 different inspiration boards helped me articulate a design mood and gave me direction into further choosing visual elements like colour palette, typography and imagery. Considering the brief and the style requirements, I have opted for the top board for the more "friendly, welcoming, reassuring" feeling that it gives.
Colour Palette
and deciding to go flat.
It was at this point in my process when I become very drawn into flat design. Considering that our app will be already data-heavy hosting all the materials our users upload/collect, I wanted to create visuals that will not add even more burden on the page loading speed.
Thus, I have opted for the usage of illustrations instead of high-resolution images or animations and the usage of a broad colour palette, shapes and large text to create flow and guide the viewer.
Typography
a balancing act.
Although at the start I've opted to use only "Nunito" as my choice for fonts, the roundness of it, along with the colour palette and illustrations gave the design too much of a childish look, so I have introduced a second, sharper type to balance things out: "Publica Sans".
Logo Exploration
(to make myself laugh in years to come.)
Though far from being an expert in branding or logo design, I did enjoy conceptualising a logo for the app. I wanted it to be minimal and intuitive and to represent values like "togetherness", "learning" and "cooperation". To illustrate my concept, I have experimented with basic but rather soft shapes that compliment the other design elements.
In the end I have opted for two variations of the logo to be used on clear/dark background.
Iteration
and design that didn't make it.
I think that trying too much to create the "friendly, reassuring " feeling asked for in the brief, I've given the layout a rather childish appearance. Playing around with elements for a little bit helped me improve its aspect, making it more appealing for adults without any significant compromise.
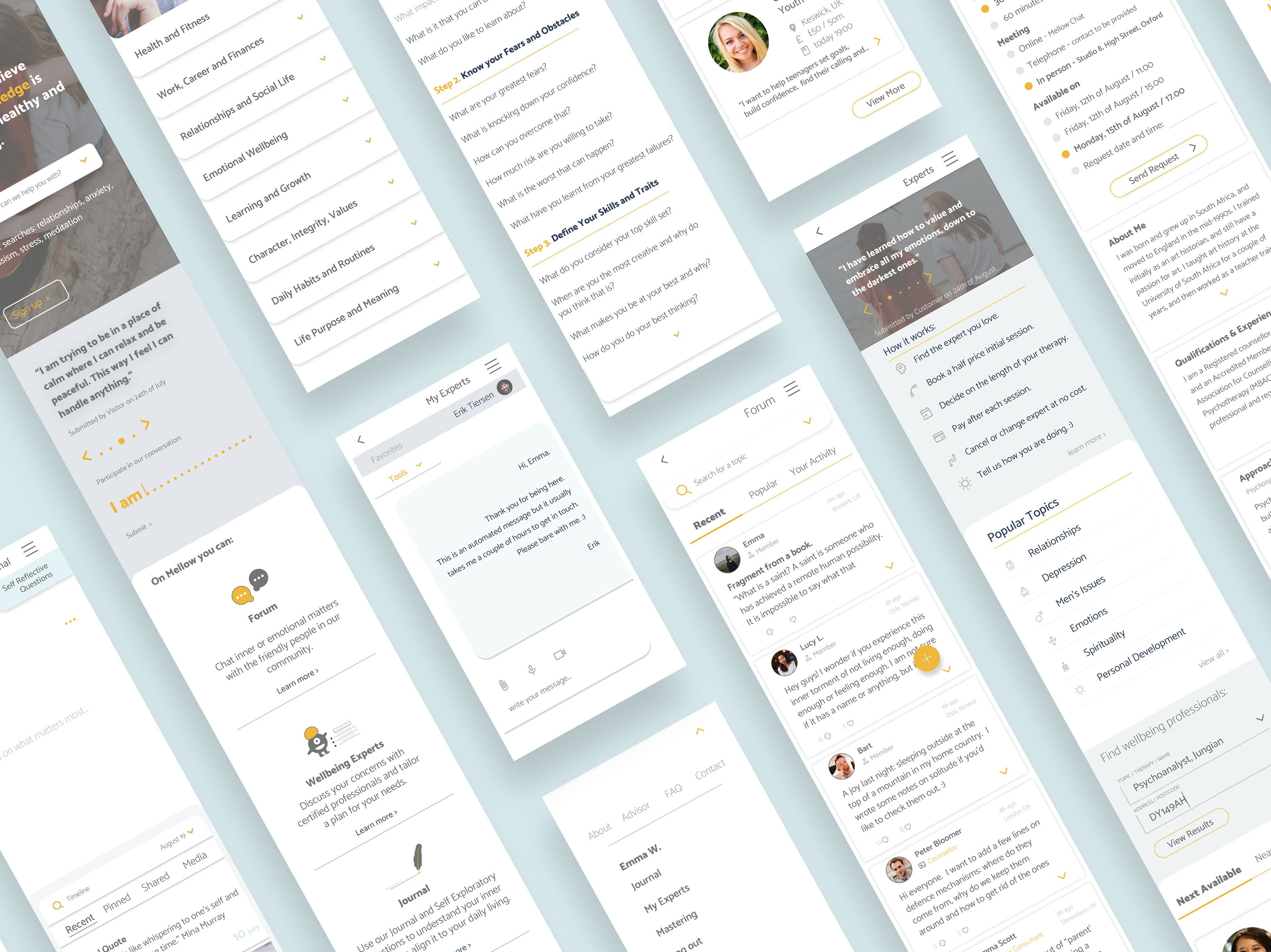
Delivery
I wanted the landing page to be informative enough without much clutter and cognitive load - the simpler and cleaner, the easier for users to maintain attention and focus on our message.
Responsive Design
Designing with different devices in mind.
Designing for different devices made me question what functions do people use most while on the go compared to when studying at their desk. Although there was no time to conduct research, I prioritised finding resources, uploading materials and focused study on the desktop, while on the mobile devices I thought easy access to notifications, boards, and connections would be favoured.
Interaction
I just wanted to create enough animation to keep the app engaging, without distracting the user from its primary purpose. Placing the "close" button in the lower right corner is meant to contribute to usability, located in an area of increased reachability. Adding movement to it reminds the user about its place, as confronting with a previous learned usability pattern.
Thank you for reading!
Many thanks to the following for sharing: